キャッシュでwebのキャッシュについて整理
キャッシュの種類
どこの設定に反映されるのか
Webのキャッシュの種類についてはここが無難そうである。
developer.mozilla.org
どこに設定されているかであるが、意外と検索に苦労した。
下記に掲載されていそうである。
junzou-marketing.com
キャッシュの制御は、通信を行う際のHTTPヘッダー情報(メッセージヘッダー)によって指示されます。 ブラウザからサーバーに送る情報をリクエストヘッダー、サーバーからブラウザに送る情報をレスポンスヘッダーと言いますが、これらの情報はブラウザのデベロッパー向けツールを利用すれば確認できます。
キャッシュを制御するHTTPヘッダー
キャッシュの制御は、通信を行う際のHTTPヘッダー情報(メッセージヘッダー)によって指示される。
ブラウザからサーバーに送る情報をリクエストヘッダー、
サーバーからブラウザに送る情報をレスポンスヘッダー、
これらの情報はブラウザのデベロッパー向けツールを利用すれば確認できる。
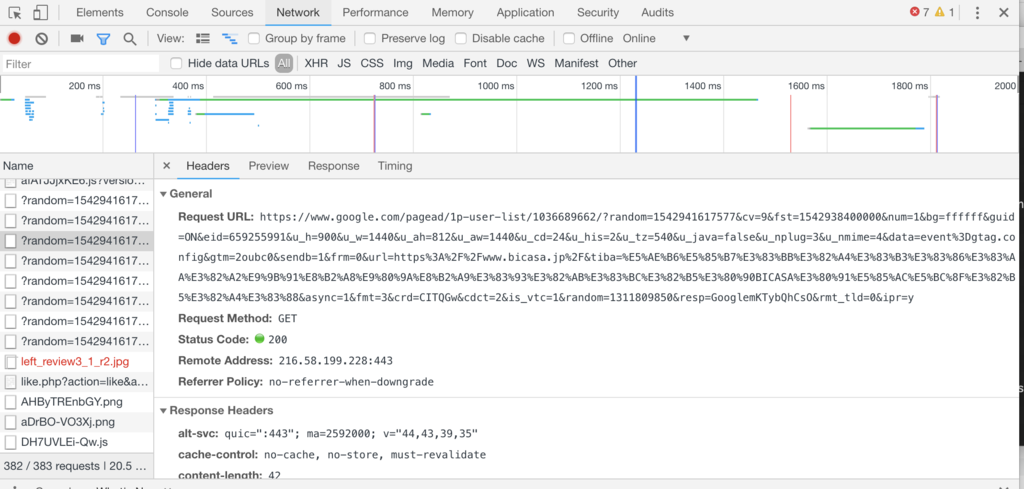
HTTPヘッダー情報 例
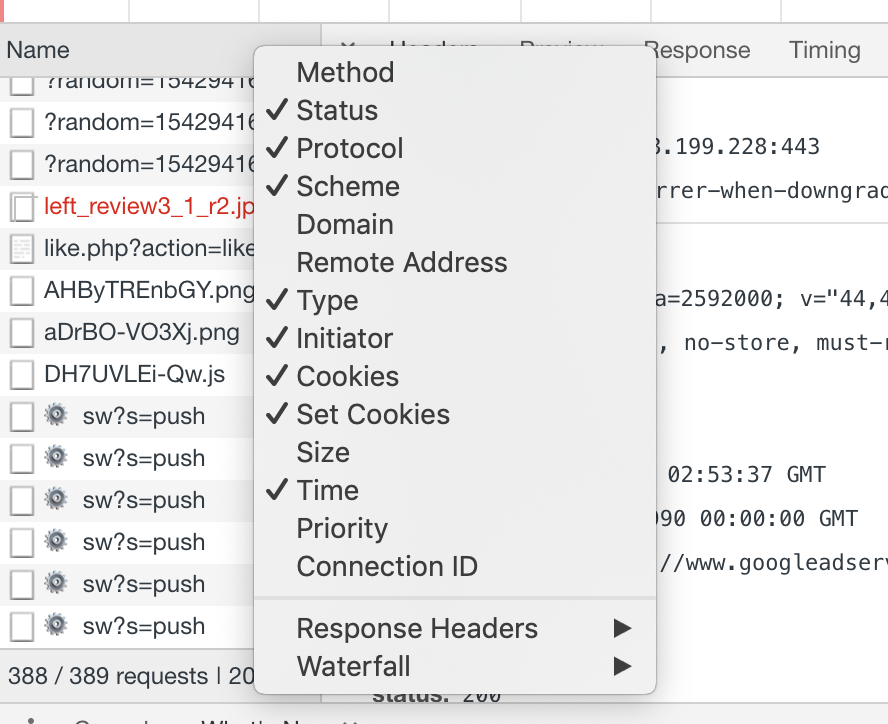
どこで確認したのか忘れたが以下の手順
chromeの場合、command + option + i  下記の感じでたどる
下記の感じでたどる




Cache-Control
Expires
Last-Modified
ETag
Cache-Control
Cache-Cotrol: public, max-age=86400
HTTP/1.1から使えるHTTPヘッダーで、キャッシュの有効期限を秒数で指定する。
リソースを所得してからの秒数で設定するため、サーバーとクライアントの時間設定がずれていても、キャッシュ期間のずれは生じないはず。
Cache-Controlの指示を受け取ったブラウザは、次回以降のアクセスがキャッシュの有効期間内であれば、ブラウザはHTTPリクエストをせずにキャッシュを利用する。
Cache-Control は Expires ヘッダーよりも優先される指定で、その他キャッシュの処理条件を指定できる。
キャッシュの設定方法
キャッシュは、どのリソースの種類に対しどれくらいの期間キャッシュを有効にするか、を設定する。
キャッシュを設定すべきなのは、画像・CSS・JavaScript などのあまり変更を加えないファイル。
Page Speed Insights のアドバイスでは、最小で1週間、最大で1年の期間で設定することを推奨している。
ページ(HTMLやPHPなど)については、キャッシュを設定しないでかまいません。
頻繁に更新されないサイトや動的に変化しないページであれば、短めの期間のキャッシュを設定しておくこともできる。サイトによって判断すればよい。
◾️Cache-Control の設定方法
ここでは Apacheサーバー .htaccessファイルへの記述を例としている。
サーバー制御ができてしまう重要なファイル。
ファイルの拡張子に応じて Cache-Control をセットする。
FilesMatchディレクティブで正規表現を使って必要な拡張子を記述する。
ディレクティブは「コマンド」や「指示」と言った意味合いで、Apacheのドキュメントでよく使われる言葉である。
<IfModule mod_headers.c> <FilesMatch "\.(css|js|gif|jpe?g|png|webp|svg|ico)$"> Header set Cache-Control "public, max-age=2592000" </FilesMatch> <FilesMatch "\.(eot|ttf|woff|woff2)$"> Header set Cache-Control "public, max-age=31536000" </FilesMatch> <FilesMatch "\.(html|php)$"> Header set Cache-Control "private, no-cache, max-age=1800" </FilesMatch> </IfModule> <FilesMatch "\.(拡張子A|拡張子B|拡張子C)$"> と拡張子を | で区切って () 内に複数記述します。
Header set Cache-Control の後の "" 内に max-age=秒数で有効期間を指定する。
ファイル形式によって Cache-Control の値を変えたい場合は、FilesMatch ディレクティブを繰り返せす。
上記の例では、画像・CSS・JavaScript のキャッシュ期間を30日 (max-age=2592000) としてまとめて記述しています。
Webフォントのキャッシュを追加し、期間を1年 (max-age=31536000) に設定。
上記のサンプルでは、ページに対するキャッシュを 30分 (max-age=1800) と設定しているが、反対に、キャッシュさせたくなければ max-age=0 とする。
さらに no-cache を指定し、キャッシュの処理条件も指定できる。
no-cacheは、コンテンツの変更の有無を必ず確認させる指示なので、古いままのコンテンツを読み込んでしまうのを防止する。